WITH PATIENCE, PRACTICE, AND INNOVATION; A WORLD OF POSSIBILITIES REST AT YOUR FINGERTIPS
From your web browser, WordPress allows you to create and manage a website without the use of coding. You will be surprised by how the simple skills that we use to create a word document, with a hint of imagination, and a bit of dedication, can turn our ideas into life. With technology and social media growing rapidly, a website would be a great medium to channel our ideas. This website will help with a few minor tips for kickstarting your website, but there are many more resources available to help. From Openlab at City Tech, WordPress Support, Youtube, and other websites, there are many ways to obtain customizing ideas when creating your site. This website is mainly based on the Liquido theme, however; the general setup of your site which includes the theme, pages, homepage, and menu very similar regardless of the theme selected. We are encouraging you to explore the plethora of outside webpages, videos, and information to help.
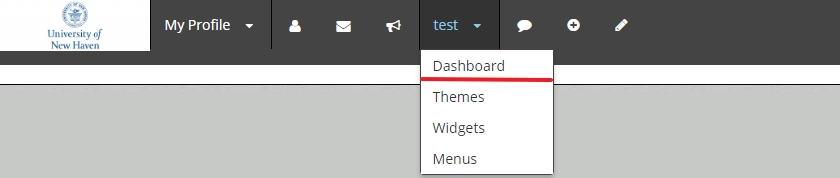
Before beginning head over to your dashboard, your dashboard will be your best friend. To do so, from the extreme top bar that includes My profile and Log Out highlight your page title, then select DASHBOARD. This is displayed in the image directly below where the page title is Test.
Note: This depends on the page you are on, at times when the title is highlighted the only option that will be present is visit site.  Select visit site, then repeat the first step ( highlight your Page Title, then select Dashboard) then continue with the steps below.
Select visit site, then repeat the first step ( highlight your Page Title, then select Dashboard) then continue with the steps below.

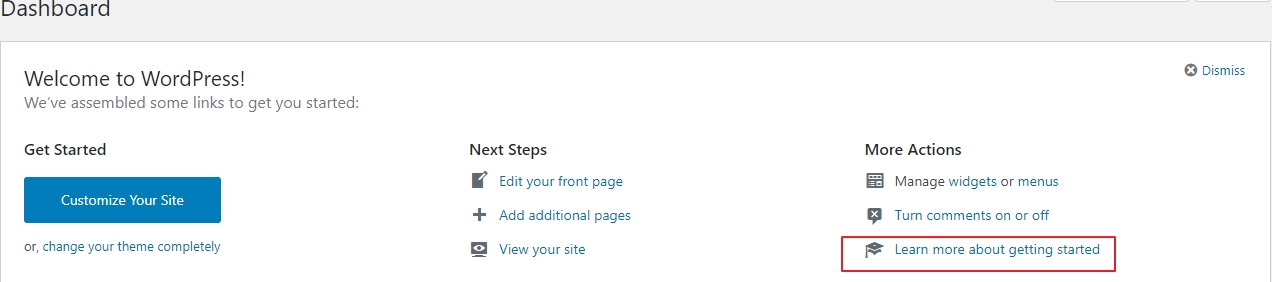
Below is an image of what your dashboard will look like. Under More Actions select Learn more about getting started, here you will get a more in-depth understanding of WordPress from its creators.

Like you, we are still learning, but here are a few kickstarting steps to consider:
1. ADD A THEME:
Begin by selecting and enabling a theme, that will formulate the appearance and structure of your website. There are a variety of themes to choose from, depending on the designer’s preference. Click ADD A THEME above to see how.
Pages create substance on your website where information can be posted to your liking and then viewed by those accessing the website. Click ADD A PAGE above to see how.
3. ADD A HOMEPAGE:
One of these pages can be set as your homepage that can be either static or it can display your latest posts. Click ADD A HOMEPAGE above to see how.
4. ADD A MENU:
The best way to keep your website in order, and for your users to navigate the website efficiently is to create a menu. Menus are linked to the different pages either in the form of main or submenus. Click ADD A MENU above to see how.
IT WILL SEEM A BIT CHALLENGING IN THE BEGINNING, BUT REMEMBER; BE PATIENT, PRACTICE AND IMPROVISE!